Backing up your homepage template is something that should be standard practice. Especially if you are making major modifications, doing a timed release for new content or maybe you just want to migrate your home page into a standard landing page or product page.
The upside is that it is quite easy:
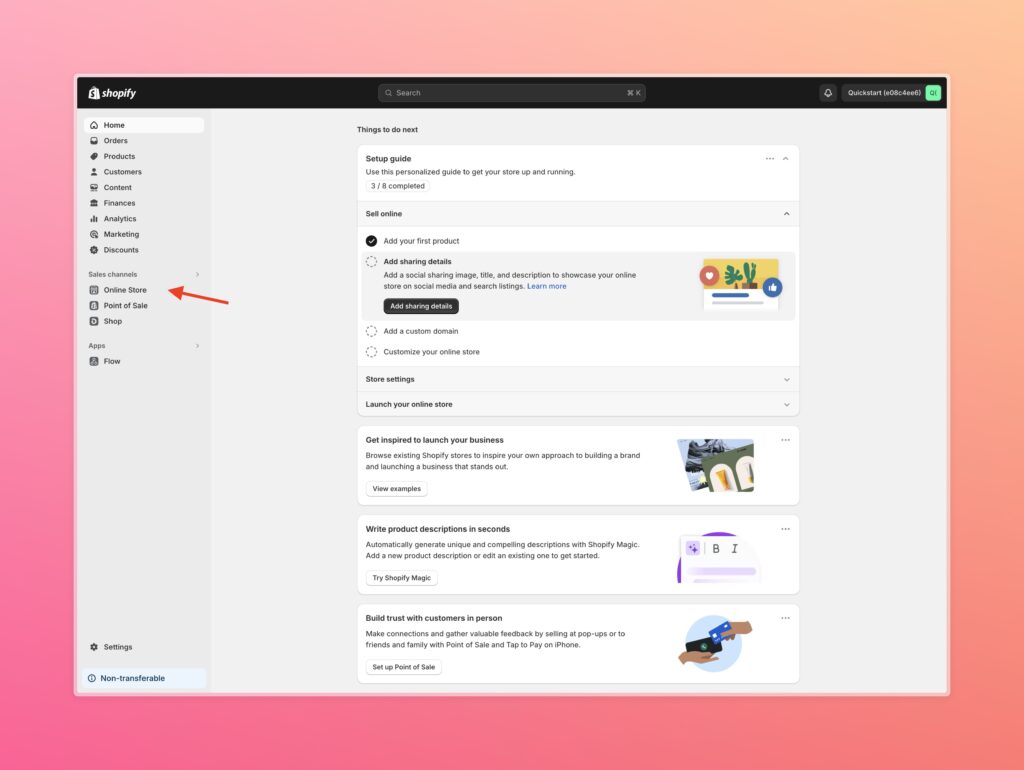
1. Head over to the themes area in your Shopify backend

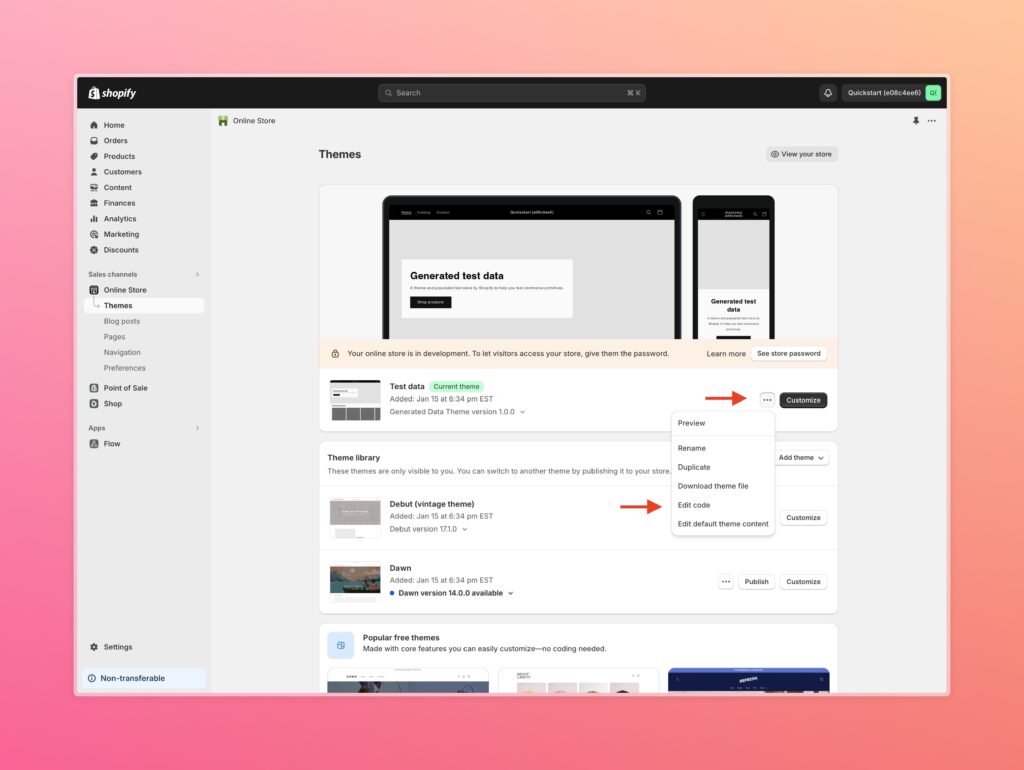
2. Then click the 3 dots on the theme you want to work within, and select ‘Edit code’

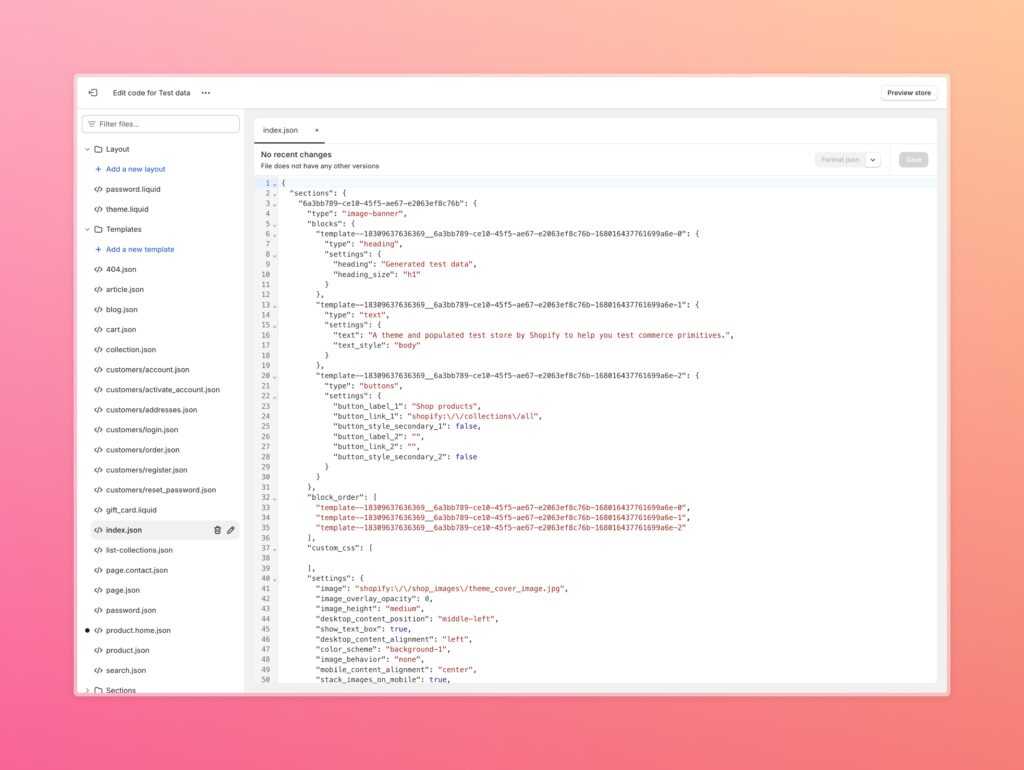
3. You will be presented with a page like this…

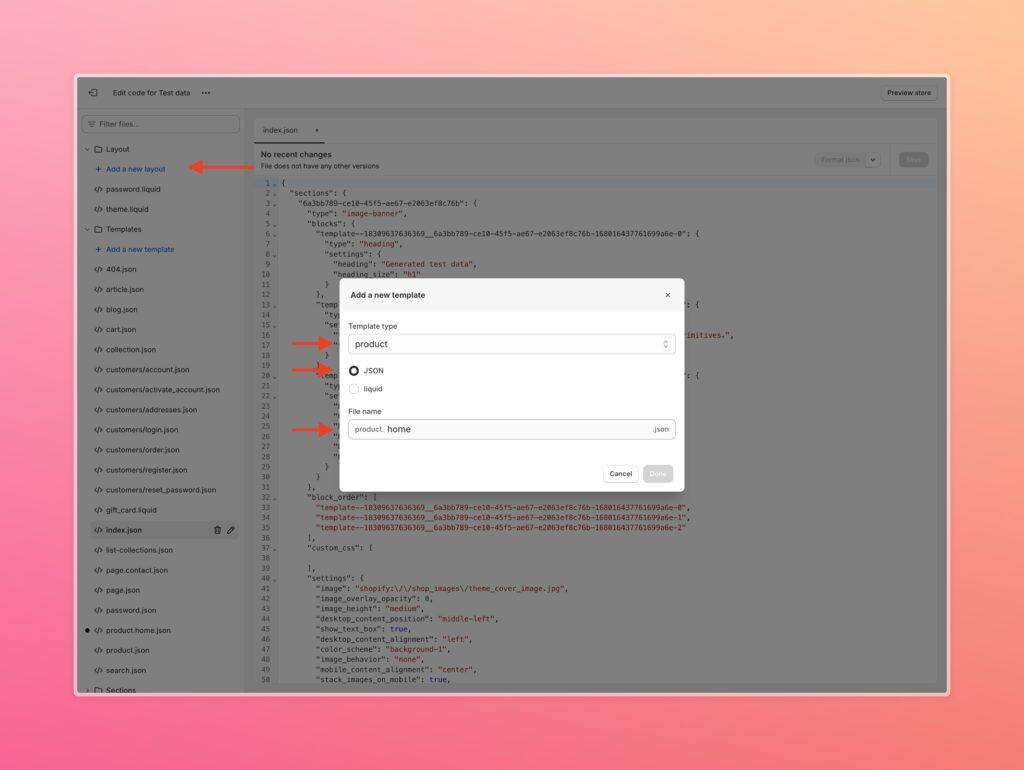
4. Click ‘Add new layout’, this is where you can decide the template type (product/page/collection/etc.) and give it a name. You should be on a Shopify Online Store 2.0 theme by now so you should leave it as JSON.

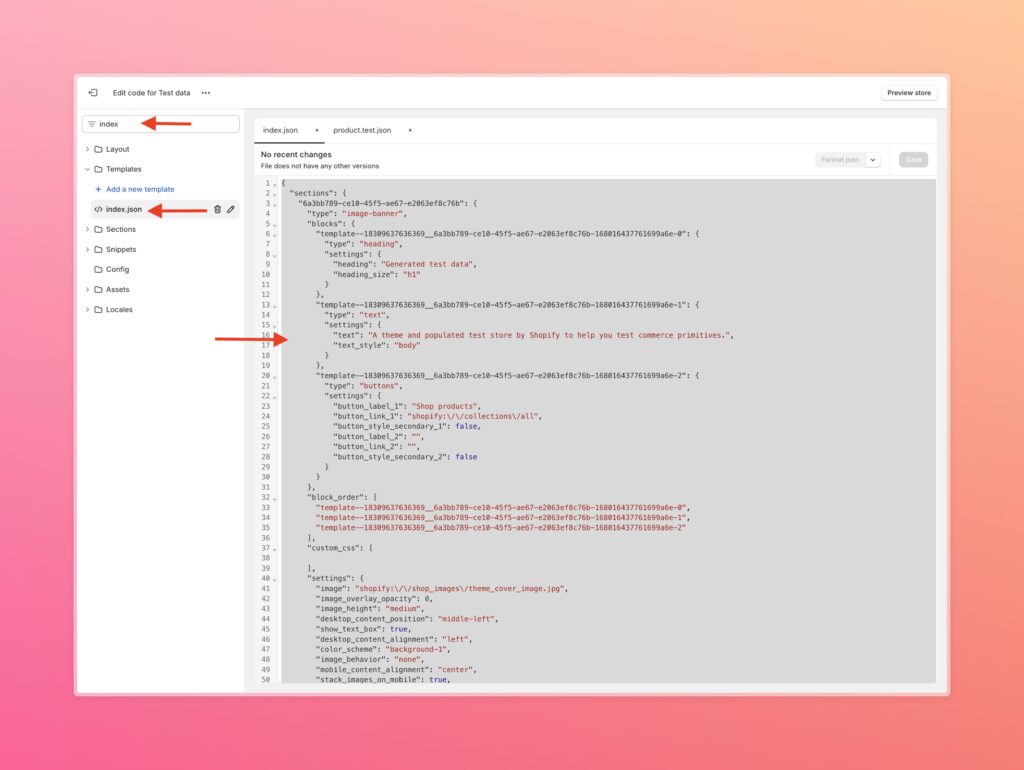
5. After creating that, you need to go to the search bar in the top left and search for ‘index’. This is your homepage file and it should be a .json as well. Click on the file in the left (index.json) then highlight and copy all of the code.

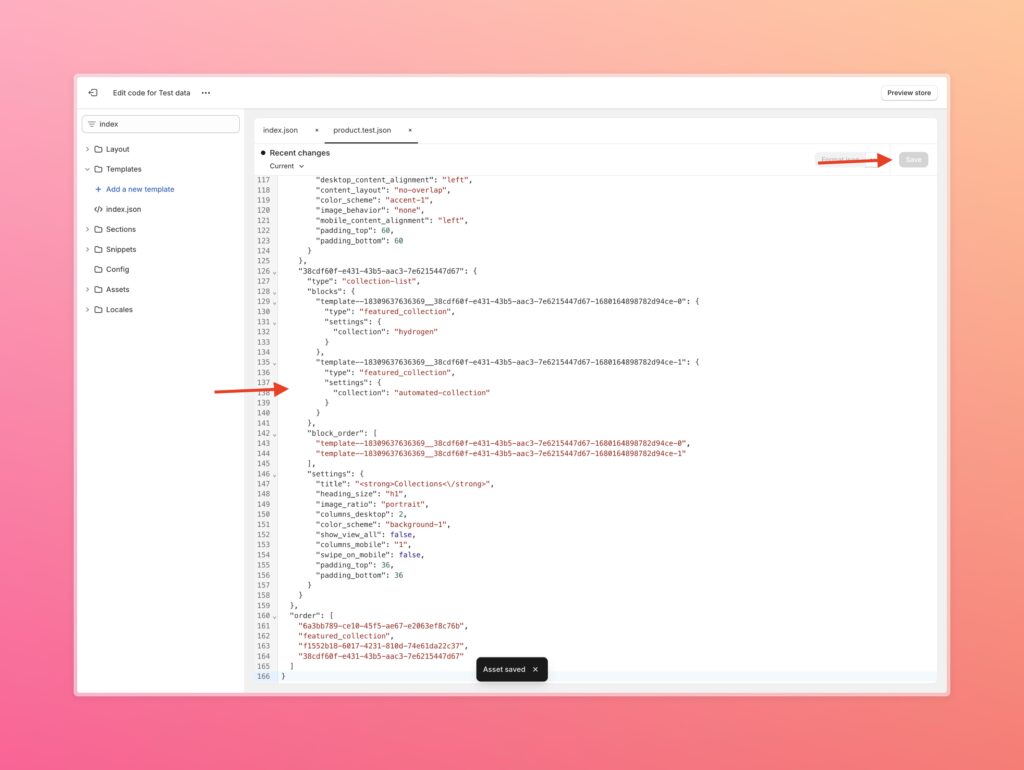
6. Take that code and paste it into the template you created earlier. For me it was a product template named ‘home’.

7. Now go to the respective page and set the template to the one you created. For me it was a product template so I went to a product, and set the assigned template to ‘home’ which is what I named the template.

Now you have a fully backed up homepage! (or maybe you wanted to set the homepage to be a product template)